BASIC: Lesson 8 - Bold, Underline & Italics
Bold, Italics, Underline & Break Tag
How to use the Bold, Italics, Underline and Break Tag.
Bold, Underline & Italics
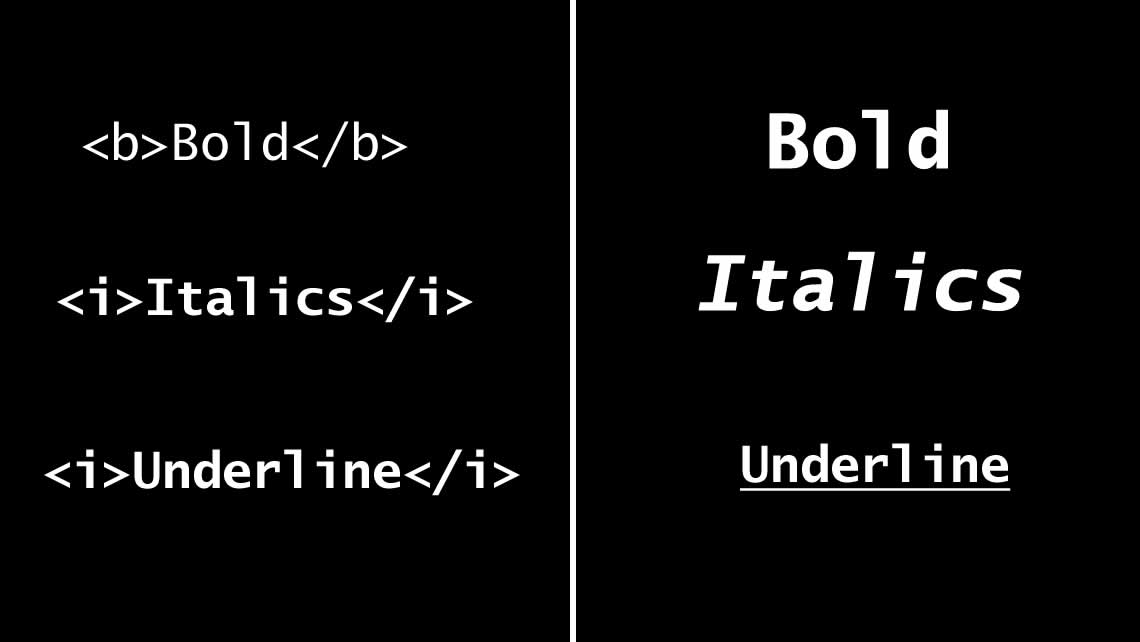
SCREEN 1 - Bold, Underline & Italics
Bold, Underline and Italics are individual HTML tags to format text. HTML provides several tags to format text. To make text bold, you can use the < strong > or < b > tags as the opening tag. To make text italic, you can use the < em > or < i > tags. To underline text, you can use the < u > tag. The closing tag for each opening tag is of course < /strong > and < /b > for bold, < /em > and < /i > for italics and < /u > for underline.
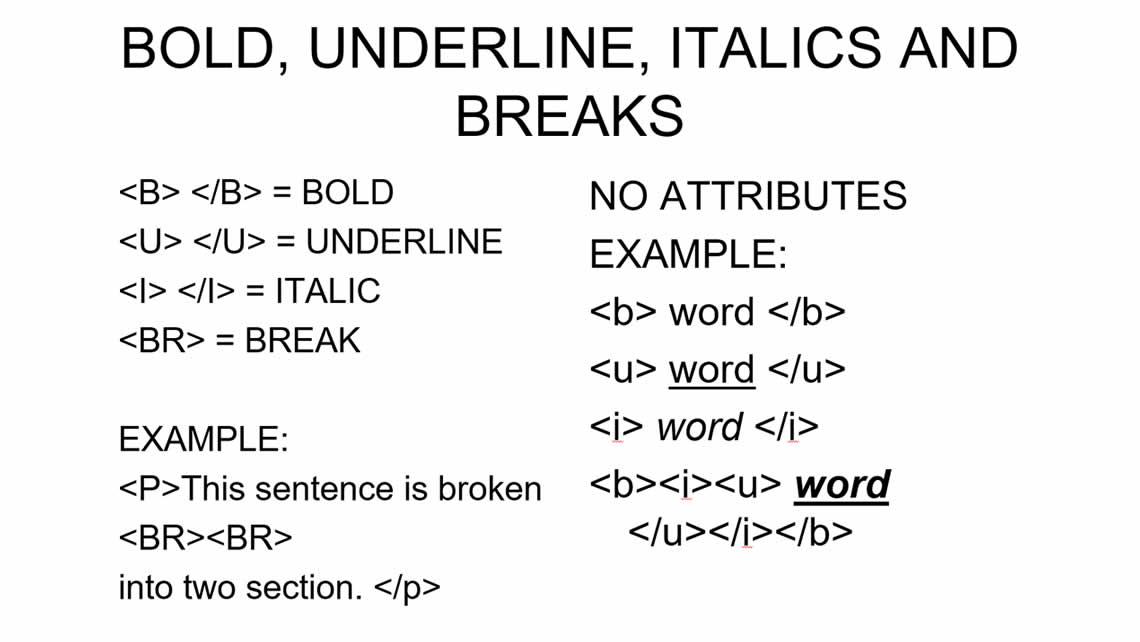
SCREEN 2 - Bold, Underline, Italics & Break Tag
Extra HTML Tag: Break Tag < BR > - is like hitting enter in your keyboard when doing word processing...or a return when on a typewriter. A break tag < BR /> is an opening and a closing tag all in one. If you want a line of space in between objects, then simply add a < BR > tag and see what happens.
This sentence is broken
into two section because of two < BR > tags.
View the HTML source code to see for yourself. To view the HTML source code, right click on the web page and select VIEW PAGE SOURCE.
Now, let's do some exercise.
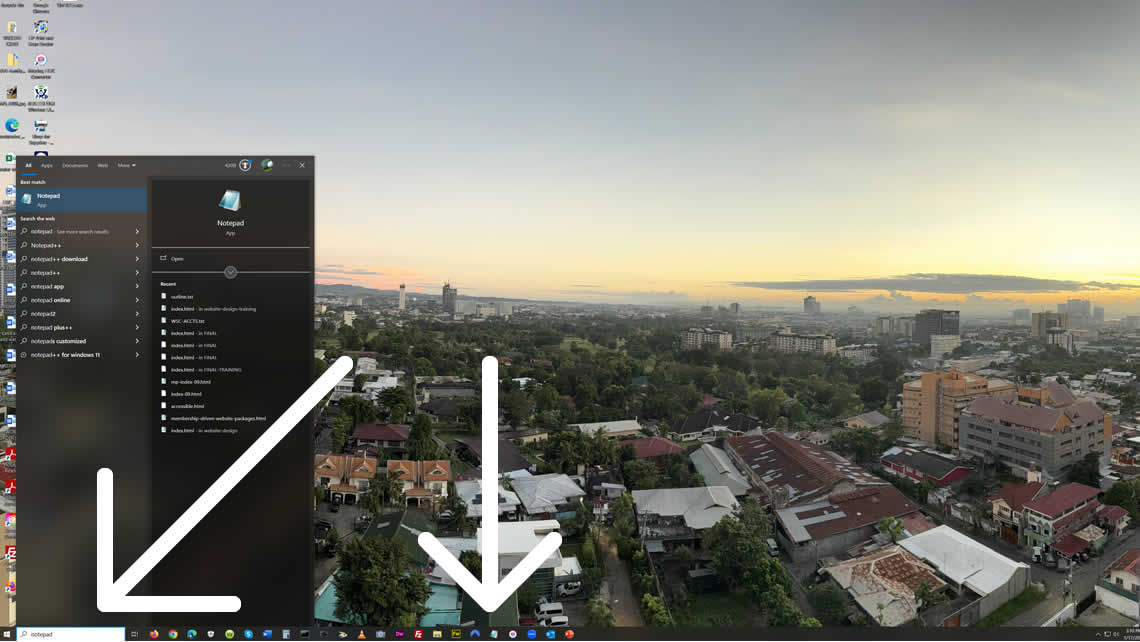
SCREEN 3
Open Notepad.
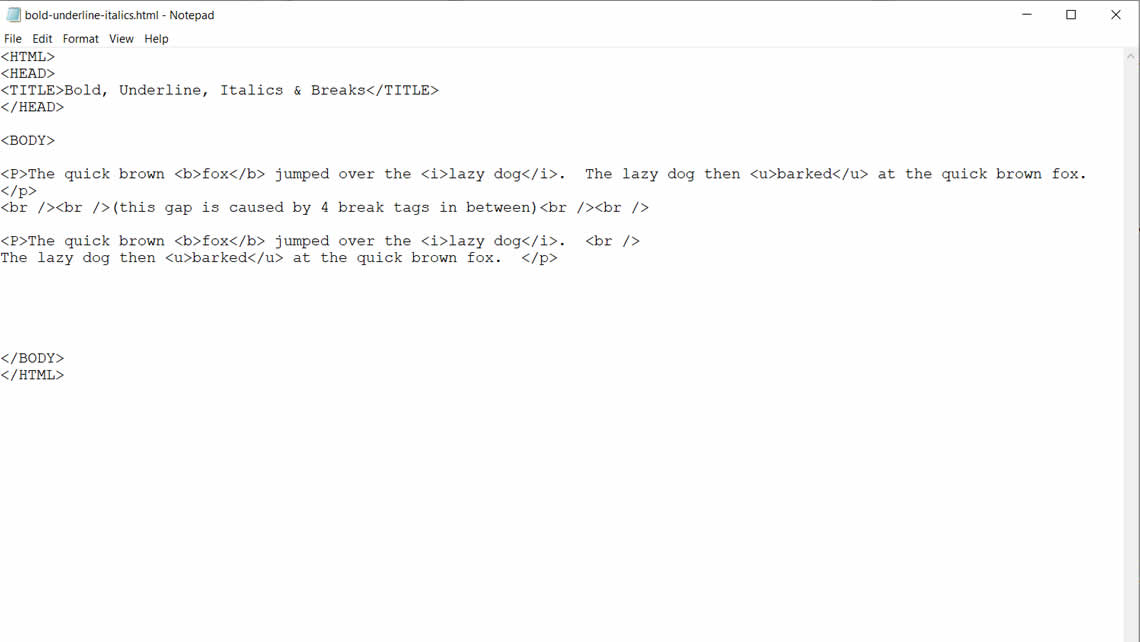
SCREEN 4 - Type the HTML & Text
Type the HTML and text content onto your open Notepad.
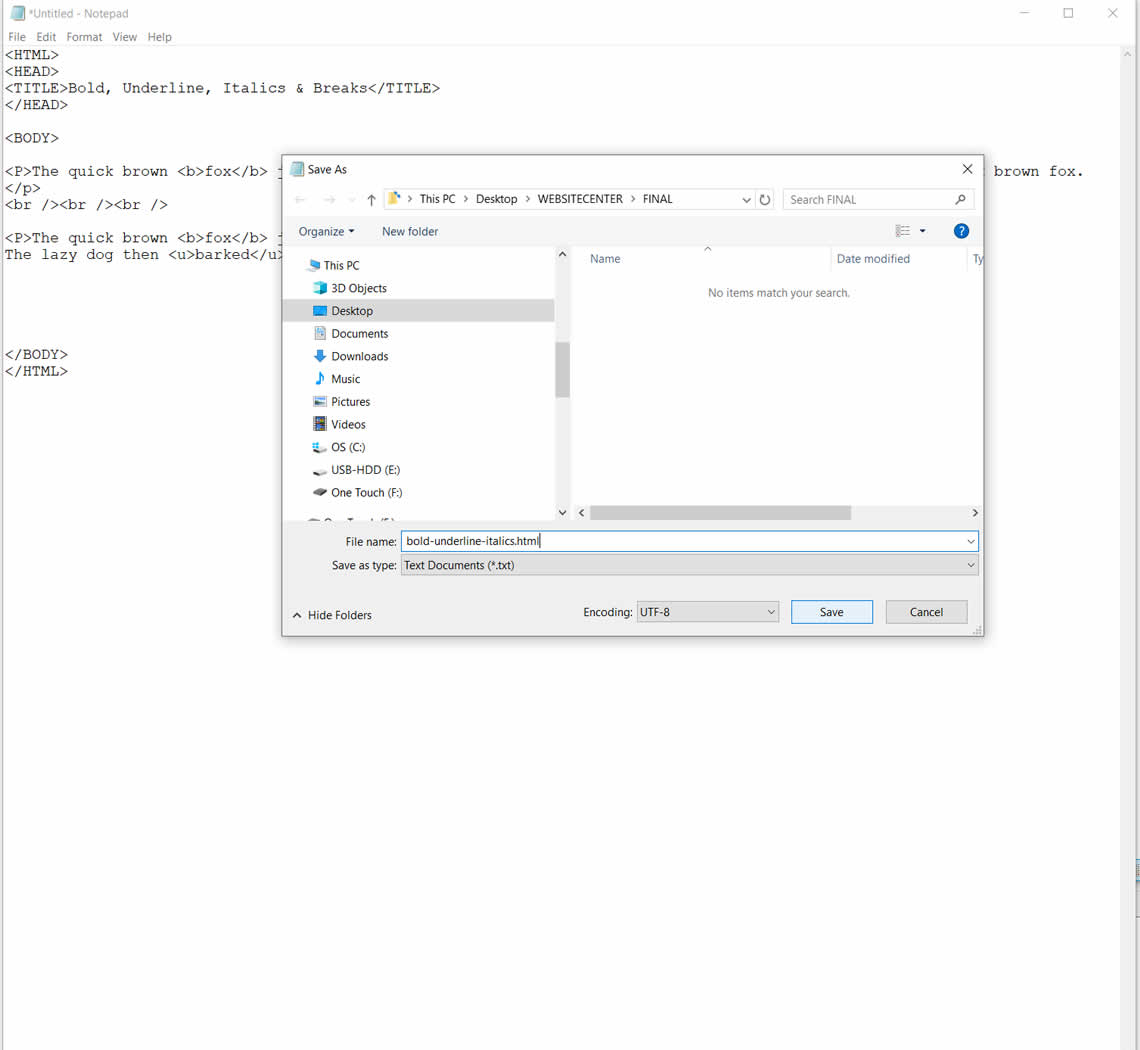
SCREEN 5 - Save your HTML page
When done typing, click on FILE, select SAVE AS, then type the name of the file - bold-underline-italics.html - then click on the SAVE button.
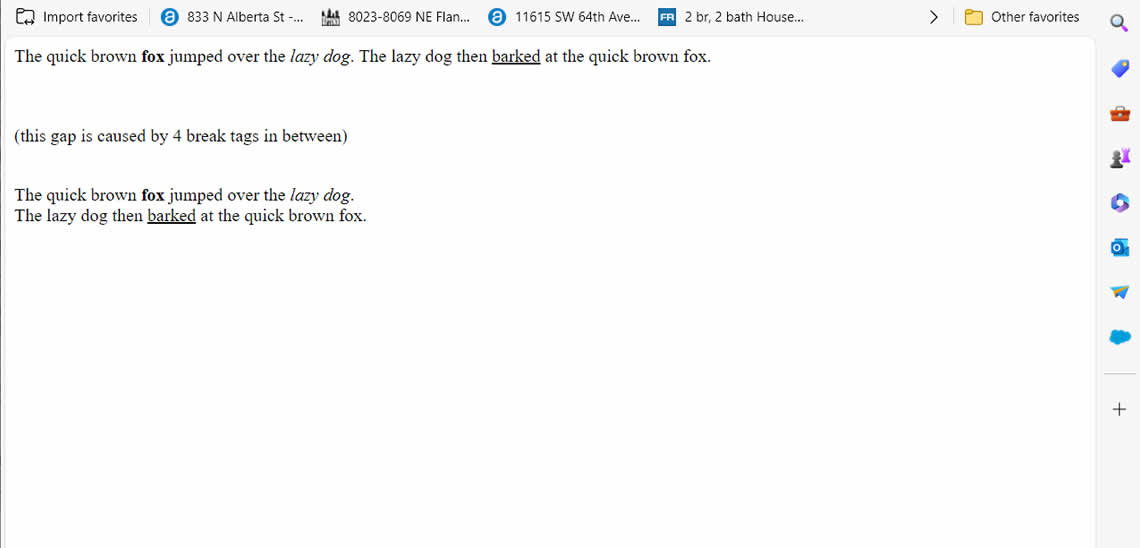
SCREEN 6 - View your HTML page
Open the FINAL folder and double click on the bold-underline-italics.html file. Your default browser will open. This is how your web page should look.
View bold-underline-italics. html page.